Here’s the truth: most people don’t give their Shopify ‘Contact Us’ page enough love.
If you’ve spent hours deliberating over your homepage and product pages, but slapped together your contact page as an afterthought, keep reading.
Why? Because your contact us page is often one of the most visited pages on your site.
Despite this, the amount of Shopify stores that fail to leverage their contact page to its fullest is astonishing, especially when it doesn’t take a whole lot of effort to stand out.
In this post, you’ll discover how to create an awesome contact page that delivers a memorable experience for your customers.
We’ll cover:
- Why you should create a great contact page
- The fastest way to set-up a basic Shopify contact us page
- How to optimize your Shopify contact us page
- Some great Shopify apps to level-up your contact page
So, let’s jump right in!
Why Bother With a Shopify Contact Us Page at All?
Running an online store means your to-do list is a mile long. So, you’re probably wondering if upgrading your contact page is worth your time. The answer is YES! Let me explain two reasons why:
1. Good ‘Contact Us’ Pages Build Trust
Ecommerce relies on trust. New shoppers are more likely to buy from trustworthy stores.
And existing customers are more inclined to buy again (and recommend you to your friends) when they trust you too.
So, what’s one of the best ways to build trust? Make it easy for people to contact you!
Just like in real life, if someone is open, warm, and making it easy to have a conversation, we instantly trust them. Your brand is no different.
Unlike most online stores, your contact page needs to communicate that your business is run by real people who care about their customers – not just a chatbot or algorithm.
Remember: customers want to feel heard. Your contact page is a hell of a chance to make a good first impression.
2. A Quality ‘Contact Us’ Page Can Generate More Sales
Would-be customers have questions.
If you’re putting up hurdles (intentionally or not) for them to jump, it’s likely your sales are taking a hit.
Whether they have an inquiry about shipping, sizing, or something else, your contact page will be their first port of call.
That’s why making it as easy as possible for customers to reach you must be a priority.
Because if customers can’t get the information they need to purchase, they’ll simply take their business elsewhere.
Essentially, your ‘contact us’ page is the gateway to the kind of customer service experience you want to deliver. It’s not something you want to mess up.
How To Add A Contact Page To Shopify (Basic Set-Up)
Ok, so I’ve convinced you as to why you need a stellar contact us’ page. Great!
If you’ve just launched an online store, you need to get your ‘contact us’ page up and running.
Here’s how to do it in six simple steps.
- Jump over to your Shopify Admin
- Click’ Online Store‘, then click ‘Pages‘
- In the title box, type ‘Contact us‘ (or ‘Get in Touch’ for bonus points)
- In the content box, type any text you want to appear (alternatively, you can leave it blank – we’ll cover more on that later)
- In the ‘Template‘ box, change the template suffix to ‘page.contact‘
- Click ‘Save,’ and you’re done! Click ‘View Page‘ to see your basic contact us page.
If you’re more of a visual learner, here’s a GIF of these steps:
Shopify Contact Us Page Examples & Best Practices
Now that you’ve got your basic contact us page set-up, it’s time to optimize it. Here are five quick tips to help you take things up a notch:
1. Make it Easy to Find
There’s no point in having a contact page that’s hard to find.
So, if you’re ‘contact us’ page is only accessible via a rabbit hole of menus or, worse, by Google search, your site visitors won’t be happy.

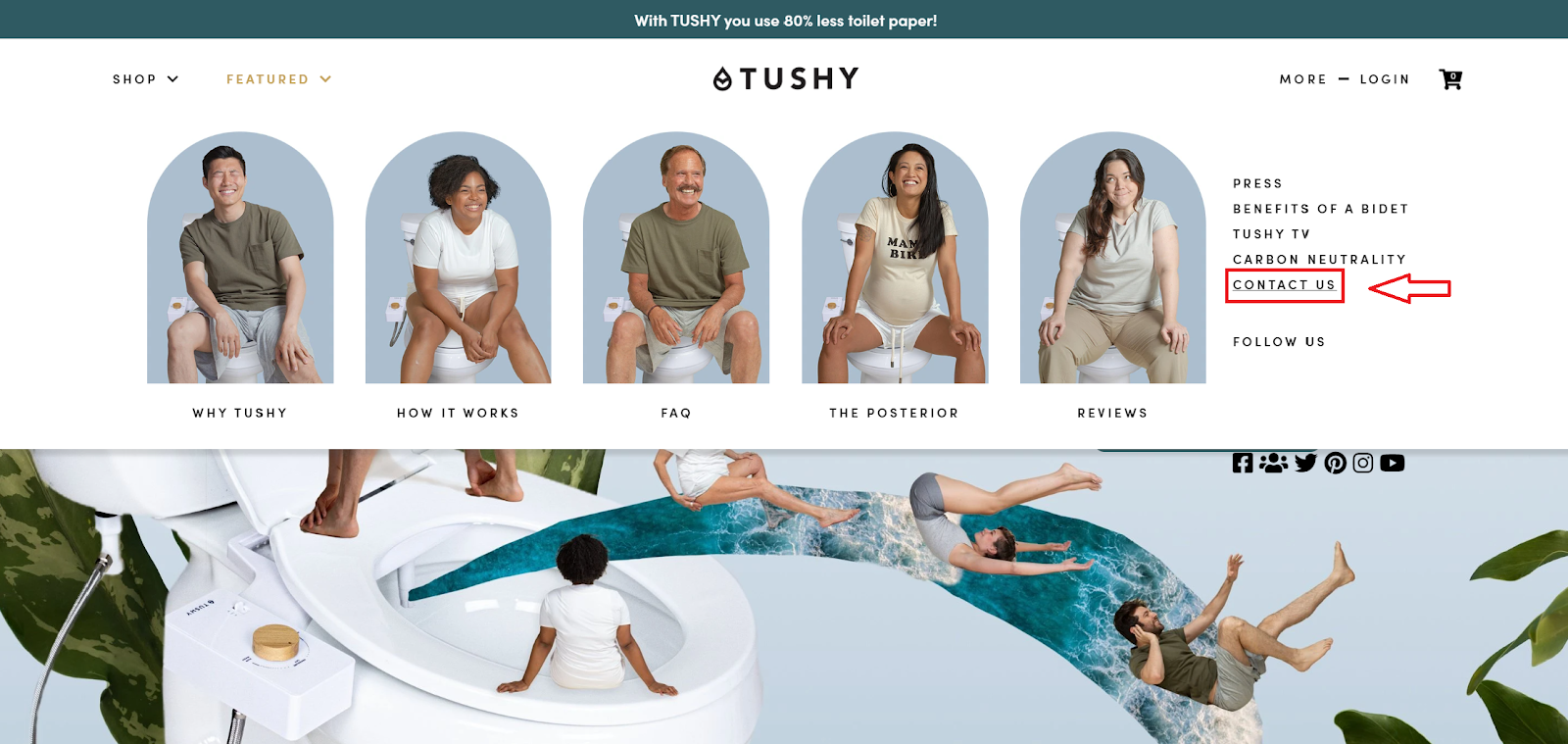
Take a leaf out of Bidet brand Tushy’s approach and add a link to your ‘contact us’ page in your primary menus.
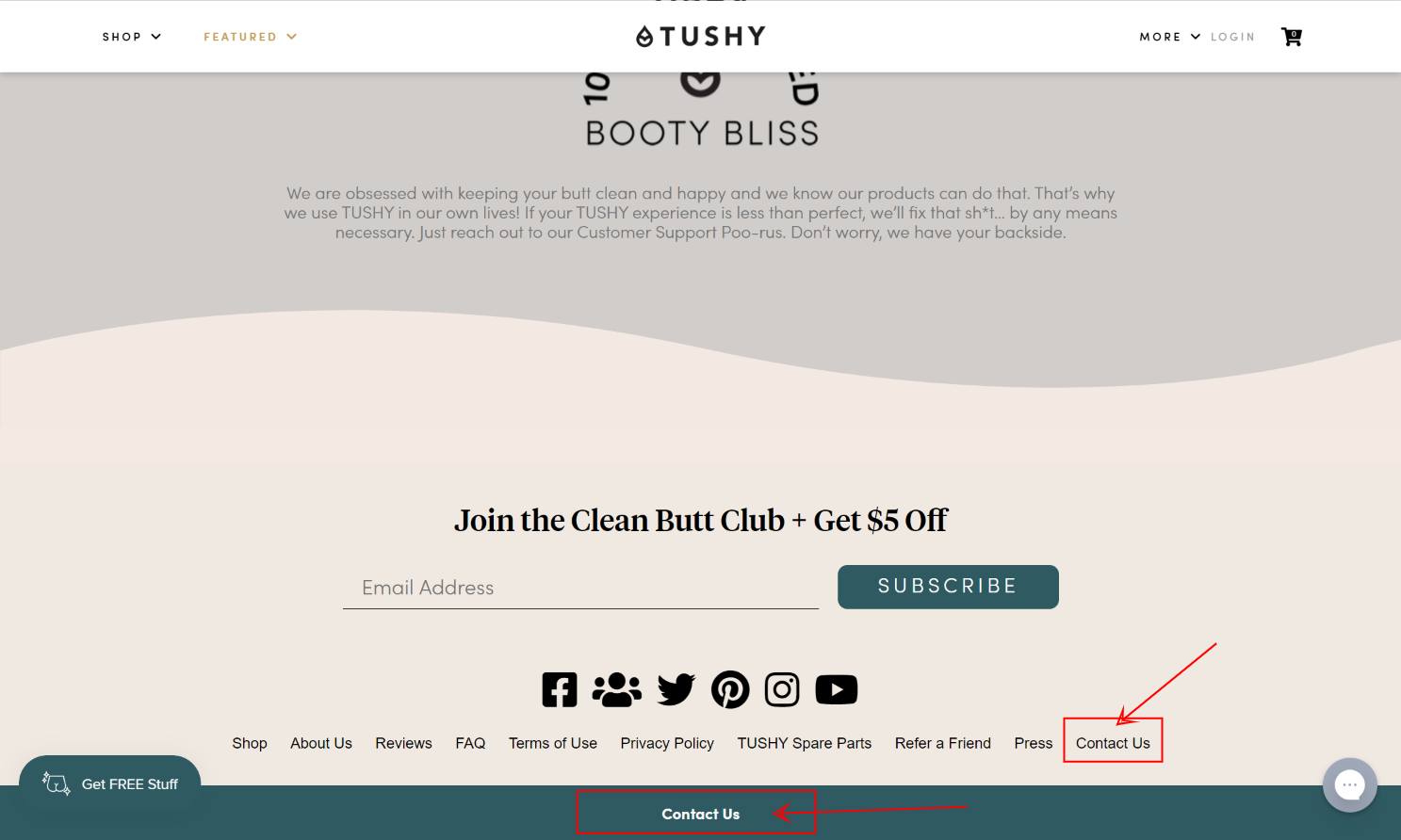
Then, stick a link in the footer too. When most people are looking for a particular page, they’ll scroll to the footer to find it.

If you’re unsure how to do this, Shopify has a handy guide that’ll show you how to add links and customize your navigation.
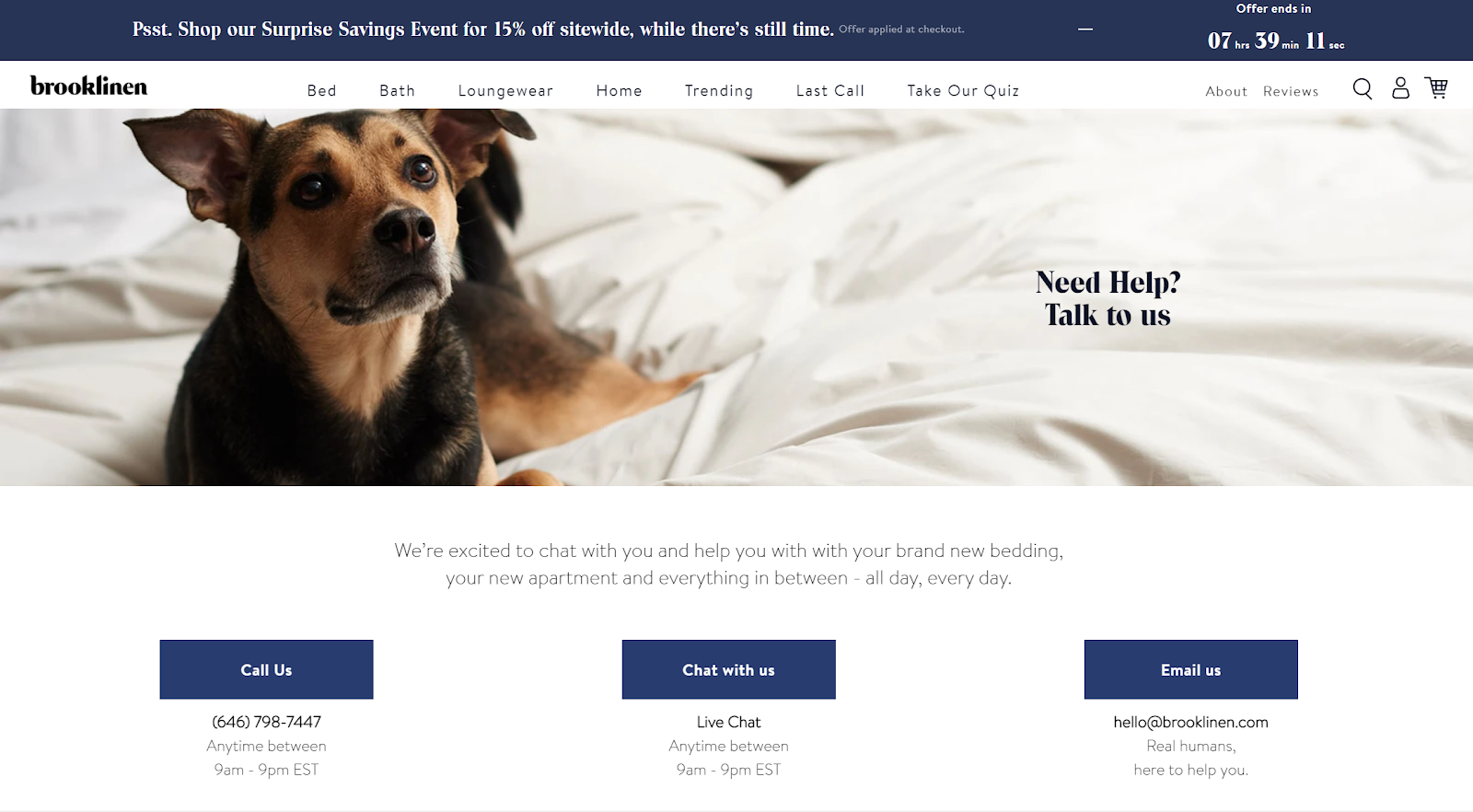
2. Include Multiple Contact Options
According to Hubspot, the way customers prefer to interact with brands is changing. Nowadays, 62% of customers want to use e-mail, 48% want to call, 42% prefer live chat, and just 36% favor contact forms.
That means the bare-bones Shopify ‘contact us’ page we created above won’t please most modern consumers.
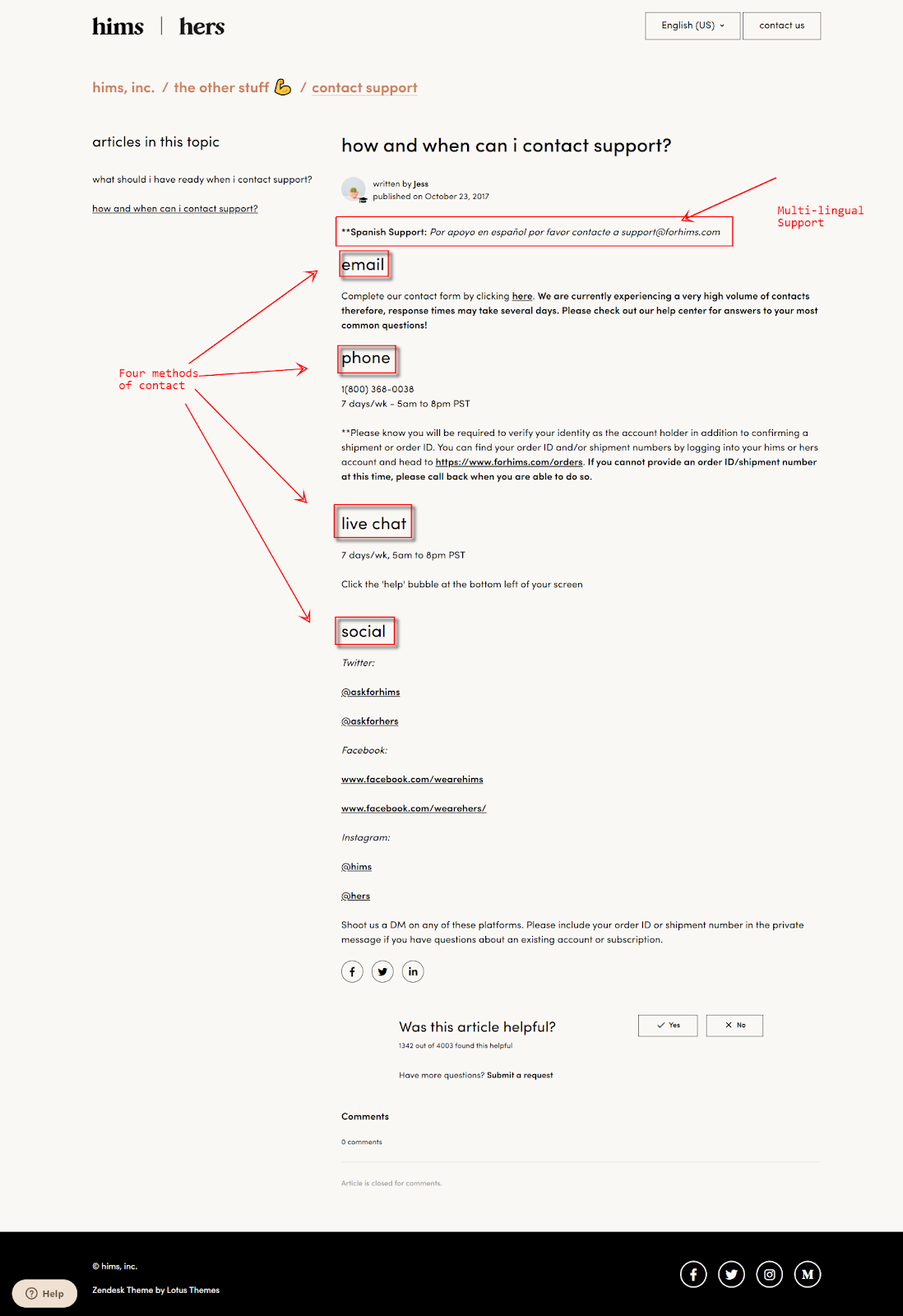
The solution? Include several contact options on your contact page. For example, copy Tele-health brand HIMS which gives users the option to use e-mail, phone, live chat, and even social media to reach out.

Interestingly, they also offer a Spanish-language e-mail address too—certainly, something to consider if some of your customer segments are non-native English speakers.
Lastly, include other relevant information that customer might need, such as:
- Customer service operating hours
- Expected response times
- A physical address if you have one
- Info customers should provide with their message (order #, product images, etc.)
- Shipping delays, updates, and notices when they arise
Pro Tip: Did you know you can get a business number and instantly add a live-call widget to your Shopify store using EasyCall? Hit the phone widget in the bottom right corner of your screen to see EasyCall in action!
3. Manage Inquiries Before They’re Submitted
Many merchants fear that by making it easy for customers to contact them, they’ll be inundated with support tickets.
This rarely happens, but it’s still possible to get bogged down with requests if you’re not taking the right precautions.
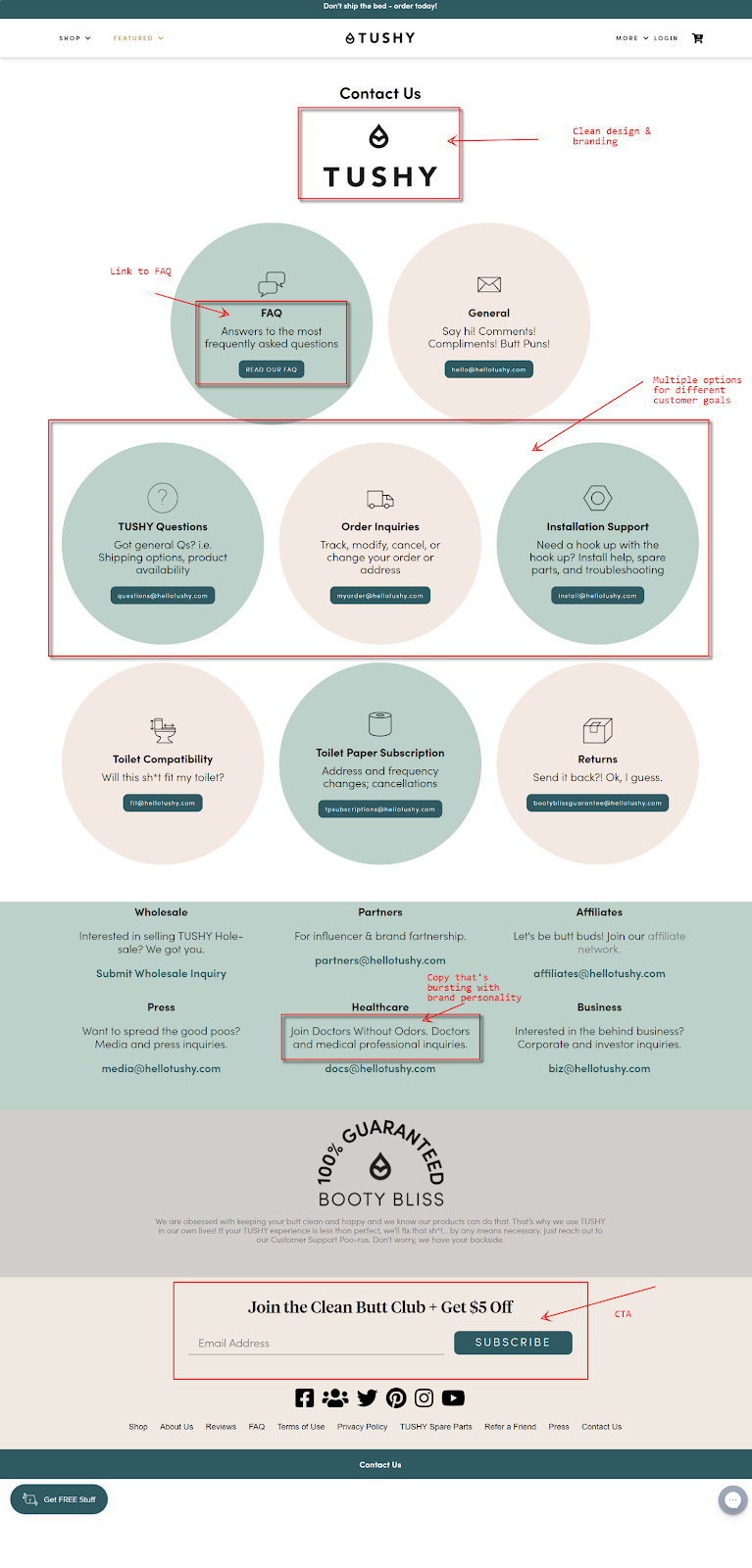
To go back to Tushy, check out how they clearly display their FAQ section on their contact page.
Directing customers to your FAQ helps cut down many support requests by allowing users to quickly and easily get answers themselves.

Furthermore, notice how Tushy uses multiple different e-mails for different enquires such as ‘returns, ‘installation’ and ‘press.’
Not only does this keep submissions organized and allow them to be dealth with by the right person, but it gives the sender increased confidence that they’ll get a reply.
Thinking about the goals of people who land on your contact page like this sheds light on what you should include.
It’s more effective than simply providing one contact form for everybody, especially if you’re handling a high volume of support tickets.
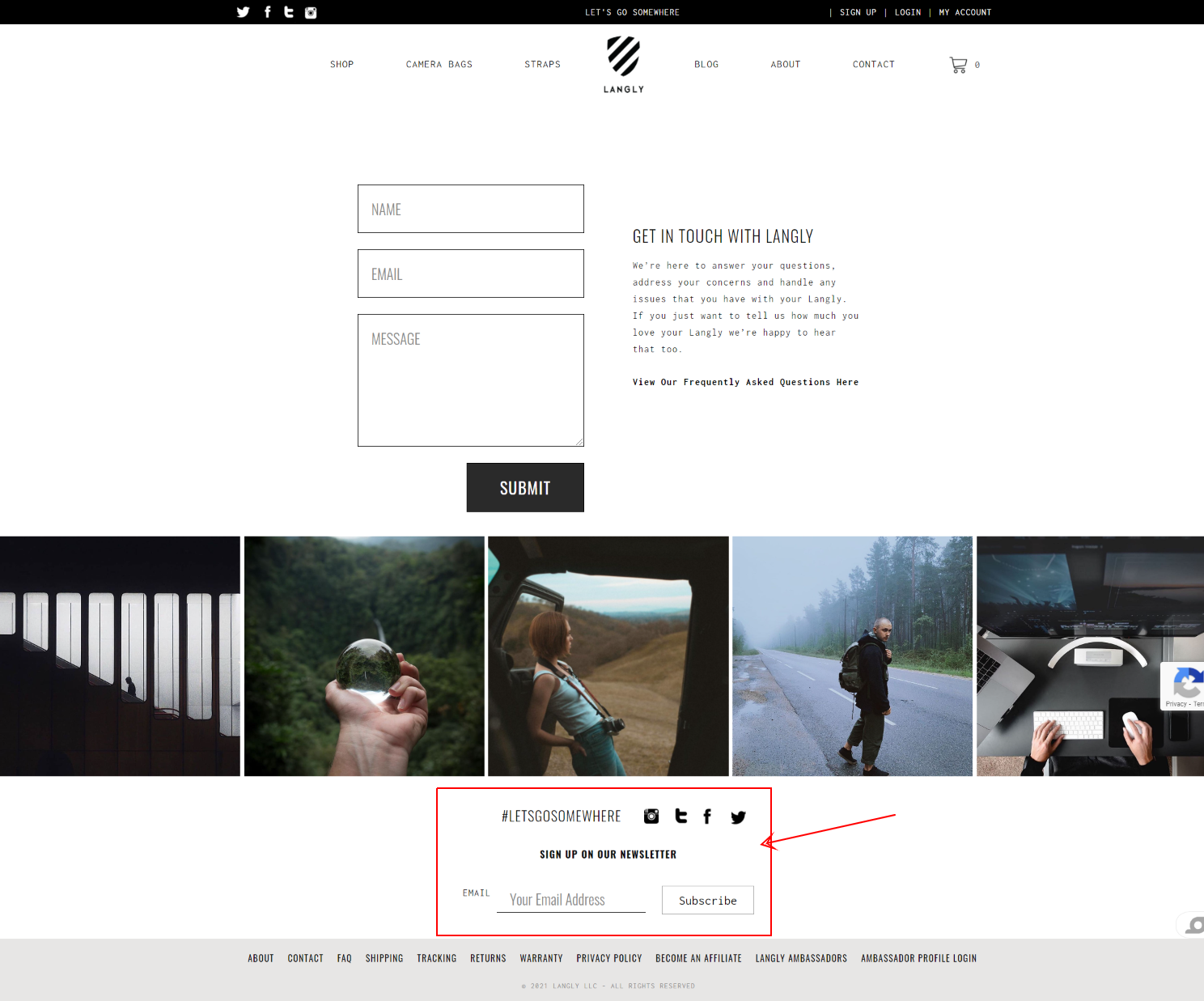
4. Include a Sign-Up Box or Social Links
Given the volume of eyeballs that’ll land on your contact page, it’s a good idea to include a way for people to join your list or follow you on social media.
People looking to get in touch with you are likely to be interested in your products, so why not add an e-mail sign-up or links to your social media profile at the bottom of your page?
It’s a small adjustment, but even if it adds only a few subscribers to your list, it’s totally worth the effort.
Here’s a super example from Langly:

5. Share Your Brand Personality
If your brand is quirky, friendly, or humorous, make sure to reflect that on your ‘contact us’ page.
You don’t there to be a disconnect between the rest of your store and a dry and uninteresting contact us page.
Add your brand’s colors, maybe an image, custom graphics, and copy that speaks like the rest of your marketing collateral.
Remember, the more approachable you make your Shopify contact page, the more comfortable you make it for those who want to reach out to you.

If you’re unsure what to write, here are a few examples to put customers at ease:
- “As our customer, you’re our #1 priority. Let us know what’s on your mind today, and let’s see how we can help.”
- “Our team gets lonely when nobody talks to us. We’re ready and waiting to hear what you have to say”
- “Got questions or comments? We’d love to hear from you. We read and respond to every single customer inquiry.”
- “You have the questions, and we’ve got the answers. It’s a match made in heaven! Send us your words of wisdom today.”
4 Useful Shopify Apps to Build Your ‘Contact Us’ Page
Ok, so your brain is brimming with ideas about how to make the best contact us page. Assuming you’re not a coder, you’ve got two options to get the job done:
- Hire a Shopify expert to bring your ideas to life
- Do it yourself using Shopify Apps.
For the latter, here are four hand-picked apps to help you on your way:
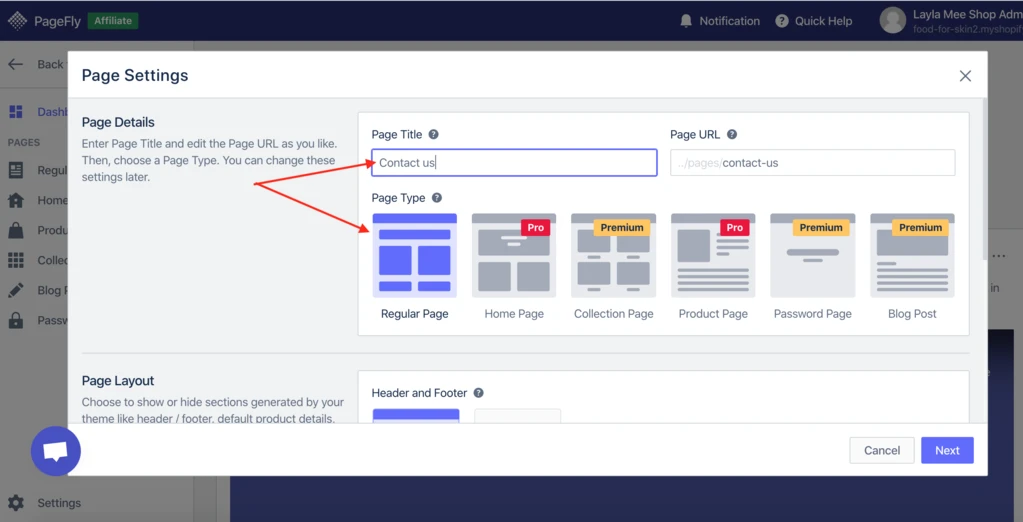
1. PageFly

If the standard Shopify ‘contact us’ page feels restrictive, Pagefly is an intuitive drag-and-drop page builder that’ll allow you to create pretty much any contact page design you can think of. No coding. No stress. Plus, they have 24/7 support too!
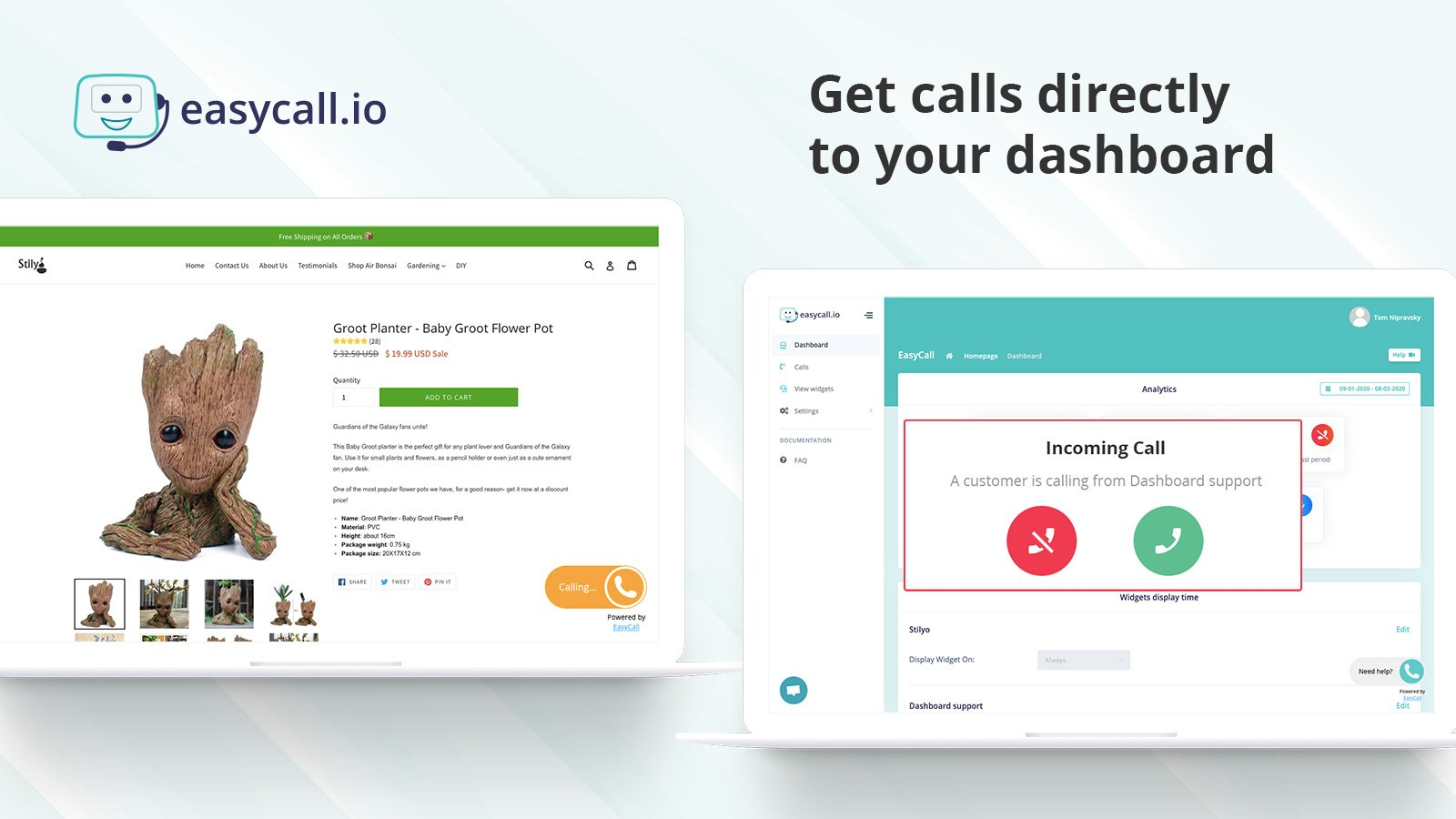
2. EasyCall

If you’re looking to create an ecommerce call center, buy a business phone number and deliver effortless phone support to your customers, EasyCall is the best Shopify app that’ll allow you to do that.
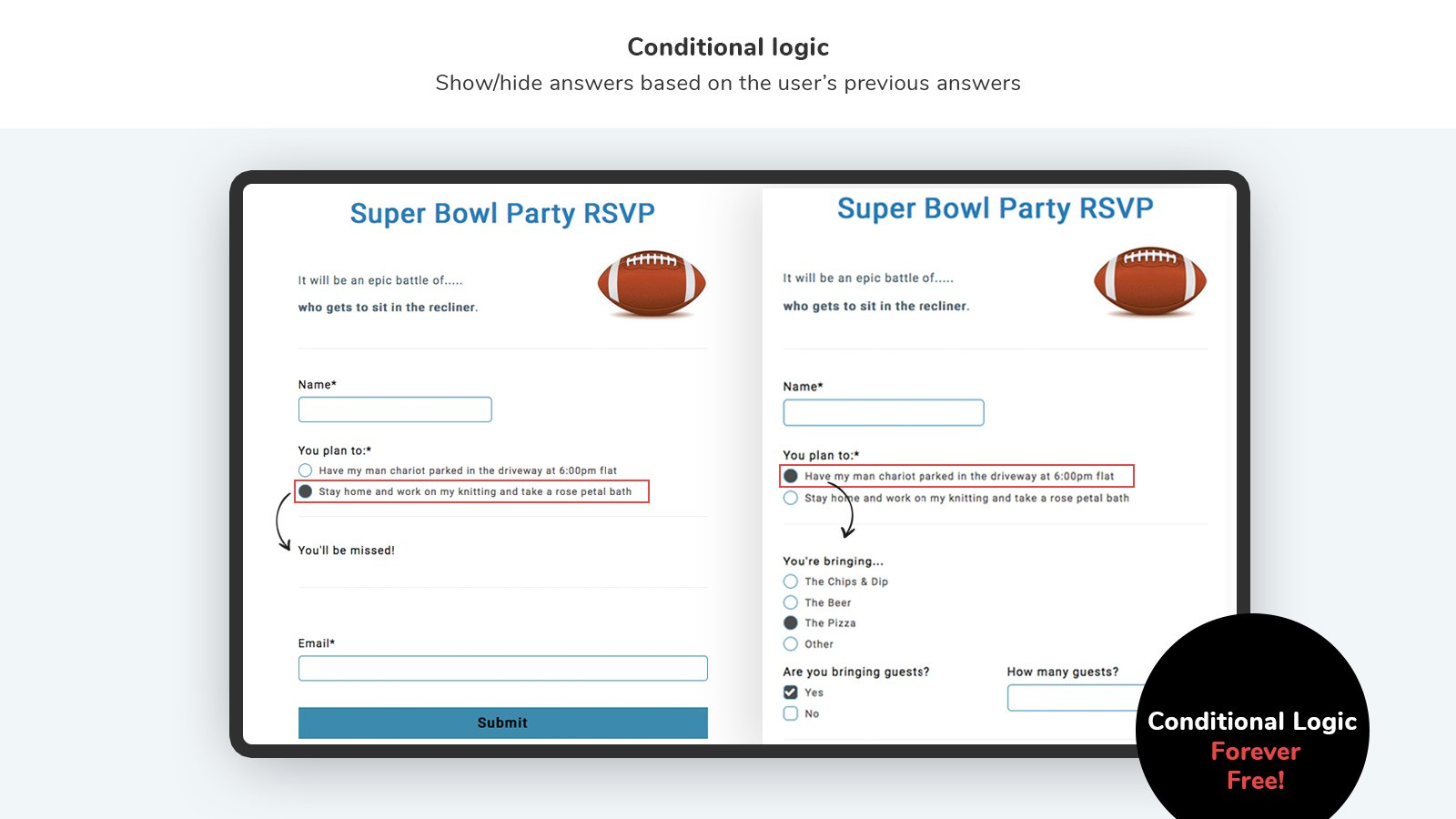
3. Form Builder with File Upload

The standard Shopify form template is decent. But if you want to do things like send automated responses, use conditional logic, or allow customers to upload images, Form Builder will let you do that. You can also enable ReCaptcha technology to protect your site from spam.
4. Tidio Live Chat

Tidio Live Chat is the most-used live chat app on the Shopify App store, and with good reason.
It takes less than 30s to set up and lets you get all your live chat, e-mail, and Messenger communication in one panel.
It’s the perfect way to let customers get quick responses to their queries. Plus, it’s got AI-powered bots to help keep customers happy when you’re not around.
Banish Boring Shopify ‘Contact Us’ Pages Forever!
Your ‘contact us’ page represents the beginning of a customer’s one-on-one contact with your brand.
For that reason, you must do everything in your power to make it as memorable and pain-free as possible.
To recap, the gist of the five takeaways for your contact us page are:
- Make it easy to find
- Include multiple contact options
- Link an FAQ section to reduce support ticket volume
- Include an e-mail sign-up form, social links, or relevant CTA
- Be warm, inviting and sprinkle your page with the personality that matches your brand
Use the Shopify contact page examples and apps outlined above to get inspiration for implementing these tips.
Remember, the first impression you make sets the tone for all future interactions. Make it count!